Auxiliary Layers |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
Auxiliary Layers are separate graphical layers onto which selected map content can be rendered, analogous to the layers used in graphics editing software. These layers provide control over the z-order of map elements, and each layer can be selectively rendered and arbitrarily re-ordered when working with the GeoBase JavaScript API.
In addition, auxiliary layers allow Streets to be composited together with optional alpha transparency, enabling effects such as semi-translucent tunnels which run underneath other streets.
Three Chameleon features support auxiliary layers:
- Streets may be rendered to specific auxiliary layers by making use of the Aux Layer statement. These auxiliary layers may then be optionally composited together using the Overlay Layer statement.
- Label objects have an optional auxiliarylayer parameter that lets you specify an auxiliary layer on which to render.
- Shield objects will render on the same auxiliary layer as their specified Label.
Auxiliary Layers are numbered 0 to 255, with 0 having the lowest z-order. By default, all map elements are rendered onto layer 0, creating a flat map. If other layers are specified as the target for map element rendering, these will be created automatically as required.
If multiple auxiliary layers have been used, and these layers have not been explicitly composited using the Overlay Layer statement, then they will be flattened down onto layer 0 for display as a flat map. If using a GeoStream server, each layer is also rendered and cached separately, and these can be selectively displayed and re-ordered using the GeoBase JavaScript API.
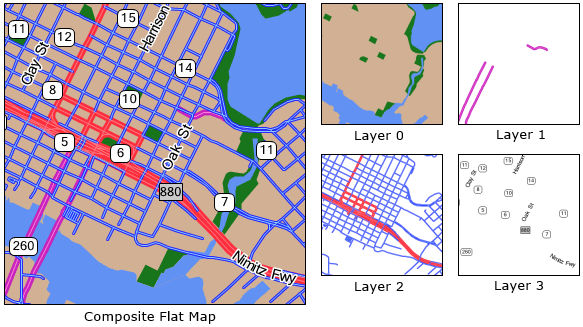
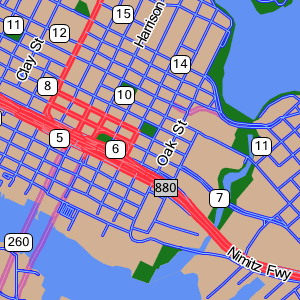
The illustration below shows an area near Oakland, California, rendered with a custom map style which makes use of auxiliary layers.

This style makes use of four layers:
- Layer 0 - water, land and park Polygons
- Layer 1 - tunnels, rendered here in pink
- Layer 2 - conventional streets, rendered in red and blue
- Layer 3 - Labels and Shields
The code for this map style can be found below:
begin map
!others = (209,176,147)
clear BRUSH<!others>
/* Render Labels to AuxLayer 3. Shields are rendered with labels. */
!label = label<FONT<"Microsoft Sans Serif",9,(0,0,0),pen<(255,255,255),3>>,5,100,1,3>
!label2 = label<FONT<"Microsoft Sans Serif",9,(0,0,0)> ,30,100,40,3>
!highway = shield<num_only,!label2,box<pen<(0,0,0),1>,brush<(255,255,255)>,20,10>>
!interstate = shield<num_only,!label2,box<pen<(0,0,0),1>,brush<(193,193,193)>,20,0>>
!map = shieldmap<
[starts_with "I-", !interstate],
[default, !highway] >
/* Polygons render onto Aux Layer 0 by default */
begin polygons
render[parks], BRUSH<(24,118,28)>
render[water], BRUSH<(97,145,242)>
end polygons
begin streets
DRAWZ
AUX LAYER [STREETS] 1 /* Layer 1 for tunnels */
render [super,major,secondary,arterial,surface:tunnel],[pen<(200,35,190),6>,pen<(255,134,219),1>],!label,null,!map
AUX LAYER [STREETS] 2 /* Layer 2 for all other streets */
render [super,major,secondary:^tunnel],[pen<(255,47,62),6>,pen<(255,125,134),1>],!label,null,!map
render [arterial,surface],[pen<(36,36,255),3>,pen<(136,203,255),1>],!label,null,!map
end
endThe Overlay Layer statement allows streets to be composited together with optional alpha transparency. This composition is done during the PreLabelling phase, so it does not affect any Label objects drawn to auxiliary layers.
Our example above could be improved by making the tunnels semi-transparent, making it clearer that they run underground rather than being bridges. We can do this by adding the following two lines to the tail of the map block, immediately prior to the end statement.
OVERLAY LAYER [PRELABELLING], SOURCE 1, TARGET 0, ALPHA 128 OVERLAY LAYER [PRELABELLING], SOURCE 2, TARGET 0, ALPHA 255
This composites the tunnel layer onto the polygon layer with 50% opacity, then composites the street layer on top of this with 100% opacity. The resulting map provides a clearer distinction between tunnels and conventional streets.

| After composition, the source layer is cleared of all rendered content, so the original content is not available for selective rendering via GeoStream. |
When using a mapstyle with Auxiliary Layers on a GeoStream server, each layer is individually rendered and cached, in addition to a composite flat map. Using the GeoBase JavaScript API, we can choose to render any single layer, or render multiple layers separately with an abitrary z-order. This can be used for selective rendering of features, such as rendering only Functional Class 1-3 streets, and also for rendering other content between layers - for example, rendering traffic flow indicators below street labels, rather than messily drawing over the top. For further information, see the Auxiliary Layers tutorial in the JavaScript API documentation.