Using a Navigator |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
A Navigator is intended to guide the user to a specified destination with the assistance of a GPS unit. A Navigator will detect when driving directions are not followed and automatically recalculate the optimal route to the destination.
We will modify the sample application (created in The IGps Interface tutorial) to:
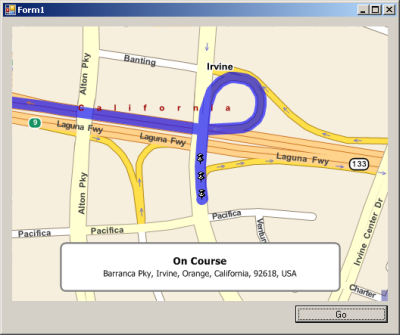
use a Navigator to display the current location (as an address)
check that the Navigator is on-course for the set Destination
draw the Navigator object's calculated route on the map
This tutorial assumes basic knowledge of using IGps to interface with a GPS unit, covered in the first Navigation tutorial: The IGps Interface. We will be using a LabelBox to display information returned from the Navigator. You might want to read the Using a LabelBox tutorial.
This tutorial builds on, or modifies the code written in The IGps Interface. |
Add the following lines of code to your project, such that the objects will be global.
private Navigator nav; private LabelBox lBox = new LabelBox(); private RendererList pins = new RendererList(); readonly private String LangsPath = Settings.GeoBasePath("langs"); readonly private LatLon StartLocation = new LatLon(33.65856, -117.75528); readonly private LatLon DestinationLocation = new LatLon(33.65006, -117.75523);
Remove the following line from your project.
IGps myGps;
Next, remove the GetGps() method in its entirety. This won't be needed for this example as we will create a new SimulatedGps in the buttonGo click event for our Navigator.
Copy the following code segment over your existing buttonGo method contents, replacing it. This code segment will:
- create a new Navigator using a SimulatedGps with a set Destination
- call the UpdateLocation method on every Navigator GPS tick (once every second)
- specify the size and location of the LabelBox, then add it to the render list (together with pins)
mapMain.Zoom = 0.5; /* zoom the map close */ /* create a new navigator */ nav = new Navigator( new SimulatedGps(StartLocation), LangsPath, System.Globalization.CultureInfo.CurrentCulture); /* set the navigator destination */ nav.Destination = new RouteStop(DestinationLocation); /* use the navigator GPS ticks, once per second, to call our eventhandler */ nav.Gps.Update += UpdateLocation; /* use the Arrived event to called the OnArrived method */ nav.Arrived += OnArrived; /* resize the labelbox & position it at bottom-center of the map */ lBox.Size = new System.Drawing.Size(380, 75); lBox.Top = mapMain.Bottom - lBox.Height - 20; lBox.Left = (lBox.Width + mapMain.Width) / 2 - lBox.Width; /* add the labelbox and pushpins to the renderlist */ renderList.Add(lBox); renderList.Add(pins); /* set the map to render everything on our list */ mapMain.Renderer = renderList;
Copy and paste the following UpdateUI method directly below the UpdateLocation() method. This code code will:
- check if the Navigator is on course for the set Destination
- occasionally place a PushPin at the Navigator's location
- get the street address of the Navigator's current position
- center and rotate the map to match the Navigator's location and heading
private void UpdateUI() { /* are we on course for our destination? */ if (nav.Destination != null){ if (nav.IsOffCourse){ lBox.MajorText = "Off Course!"; } else { lBox.MajorText = "On Course"; } } /* show no more than 20 pins */ if (pins.Count > 20){ pins.RemoveAt(0); } /* add a pin at the navigator location */ pins.Add(new PushPin(nav.Gps.Position.location)); /* display the current address in the labelbox */ lBox.MinorText = nav.Address.Address.ToString(); /* update the map center and heading */ mapMain.Center = nav.Gps.Position.location; mapMain.Heading = nav.Gps.Position.heading; /* invalidating the map causes a redraw */ mapMain.Invalidate(); }
Copy the following code segment over your existing UpdateLocation() method contents, replacing it. This code segment will:
update the current location of the Navigator using the AddPoint() method
call the UpdateUI method to update the map user interface
/* update current location of Navigator */ nav.AddPoint(); /* call the UpdateUI method */ BeginInvoke(new MethodInvoker(UpdateUI));
Next, copy and paste the following OnArrived method. This will update the LabelBox text to advise that the destination has been reached. This NavigationEvent is triggered by the navigator's Arrived event.
private void OnArrived(object sender, NavigationEvent e) { lBox.MajorText = "You have arrived at your destination"; }
Because Navigator implements IMapRenderer its calculated route may be easily drawn on the map. Add the following line of code to the buttonGo click event, below the lines adding the lbox and pins to the render list.
renderList.Add(nav);
Run the sample application. After you click buttonGo your application will start to display the address of the Navigator's current location.