Authenticating with a JavaScript client |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
For JavaScript clients, authentication is handled via a web application server before the client can communicate directly with the GeoStream server. The mechanism for authentication is dependent on whether the web server application and the GeoStream server are part of a trusted relationship or not, and whether or not native JavaScript authentication is required (for servers or services that do not support .NET).
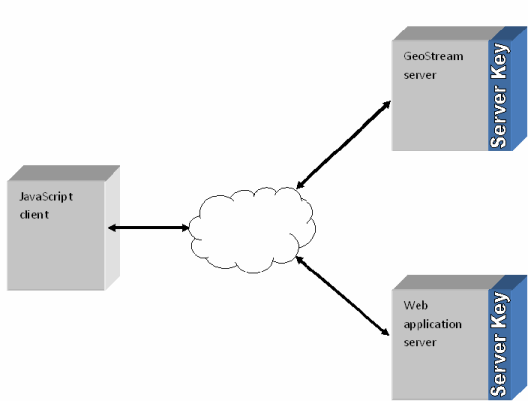
If the GeoStream server and the web application server are not part of a trusted relationship, then only the GeoStream server will hold the server key (see image below), and access to the GeoStream server needs to be authenticated via the web application server that the JavaScript client is being served pages from.
To invoke authentication in this case, the web application server should call a GetAuthToken method of the Authenticator class. Arguments passed with GetAuthToken are:
GetAuthToken(
server, //server’s address
username, //client’s user name
password, //client’s password
client, //client’s IP address
mask, // IP address range bit mask
expiry //duration that the session is required for
);The prototype is:
public static Guid GetAuthToken( string server, string username, string password, IPAddress client, int ipmask, DateTime expiry);
Example
using Telogis.GeoBase.Authentication; ... Guid myAuthToken = new Guid (); IPAddress clientIPAddress = IPAddress.Parse("127.0.0.1"); DateTime expiry = DateTime.Now + TimeSpan.FromMinutes(600); //10 hours ... myAuthToken = Authenticator.GetAuthToken( "http://myServer", "clientName", "clientPassword", clientIPAddress, 24, expiry );
The returned GUID (myAuthToken in the example above) and the expiration time need to be embedded in the page that the client requested. They should be embedded in the page as an argument to the function call setAuthToken(), which should be called at the start of the pages' entry function (see examples below). When the page has been served on the client, the setAuthToken() function is called, resulting in:
The authentication token is stored by the GeoBase object, and automatically sent as a query parameter on requests sent to the GeoStream server. Optionally, you can specify that requests supply the authentication token by using a cookie.
A timer is set up based on the value of the expiration time.
If you call setAuthToken() with the setCookie parameter set to true, then requests to the GeoStream server will include both a query parameter and a cookie to provide the authentication token. You can suppress the superfluous query parameter on tile requests by creating a tileLayerConfig when generating a new map. The query parameter will still be used, however, for other server requests (such a geocoding). |
Examples
The first example relies on the default behavior, where the authentication token is passed as a query parameter:
<head> <script type="text/javascript"> var main = function () { Telogis.GeoBase.setAuthToken ( "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx", 3598187 ); ... }; </script> </head> <body onload="main ();"> ... </body>
In the second example, the query parameter is replaced by a cookie for tile requests:
<head> <script type="text/javascript"> var main = function () { Telogis.GeoBase.setAuthToken ( "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx", 3598187, true ); var map = new Map ({id: 'main_map', tileLayerConfig: {suppressAuthToken: true}}); ... }; </script> </head> <body onload="main ();"> ... </body>
An equivalent authentication process using native JavaScript authentication (using the JavaScript Authenticator class getAuthToken function) accepts the following arguments:
getAuthToken({
server, // server address
username, // clients username
password, // clients password
expiry, // duration of the token in seconds, defaults to server maximum
success, // function callback on success
error // function callback on failure
});Examples
<head>
...
<script type="text/javascript">
function main() {
var GeoBase = Telogis.GeoBase;
var Map = Telogis.GeoBase.Widgets.Map;
var Size = Telogis.GeoBase.Size;
GeoBase.Authenticator.getAuthToken({
server: GeoBase.getDefaultServers()[0],
username: "guest",
password: "guest",
expiry: 600, // ten minutes
success: function(authInfo){
GeoBase.setAuthToken(authInfo.token);
alert("Auth Success");
},
error: function(){
alert("Auth Failure");
}
});
// The actions that require authentication to proceed.
var map = new Map({
id: 'main_map',
size: new Size (640, 480)
});
}
</script>
</head>
<body onload="main ();">
<div id="main_map"></div>
</body>When creating an authentication page for ASP.NET environments (pages using an .aspx extension), the web page will require .NET directives and interpreter tags (<% and %>) that are not supported by non-.NET services or servers (by Linux operating systems and Apache web servers, for example). These .NET pages will typically be formatted as follows:
<%@ Page Language="C#" .... %> <html> <head> <title>.NET Authentication</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var main = function () { var GeoBase = Telogis.GeoBase; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); Telogis.GeoBase.Authenticator.getAuthToken({ server: GeoBase.getDefaultServers()[0], // Here we're using the first server in the array. username: "guest", password: "guest", expiry: 700, success: function () { }, error: function () { } }); ..... }; </script> </head> <body onload="main();"> <div id="my_div">Content</div> </body> </html>
To reproduce these tasks (configuring the GeoBase service) using only JavaScript, use the following formatting and save with an .htm or .html extension:
<html>
<head>
<title>JavaScript Authentication</title>
<script type='text/javascript' src='path/to/telogis.geobase.js'></script>
<script type="text/javascript">
var main = function () {
var GeoBase = Telogis.GeoBase;
server = "http://domain.com/geostream/"; // Path to GeoStream server
GeoBase.setService (server);
Telogis.GeoBase.Authenticator.getAuthToken({
server: GeoBase.getDefaultServers()[0], // Here we're using the first server in the array.
username: "guest",
password: "guest",
expiry: 700,
success: function (authInfo) {
GeoBase.setAuthToken(authInfo.token);
},
error: function () {
}
});
.....
};
</script>
</head>
<body onload="main();">
<div id="my_div">Content</div>
</body>
</html>If the GeoStream server and the web application server are part of a trusted relationship, then both can hold a copy of the server key (see the image below). In this situation, there is no need for the web application server to attain the authentication from the GeoStream server, as the web application server can generate this itself.

To create the authentication token with a shared server key, call the method GenerateAuthToken, from the Authenticator class. Arguments passed with GenerateAuthToken are:
GenerateAuthToken(
serverKey, //shared server key (from web.config)
userId, //user ID (from users.config)
password, //client pass word (from users.config)
client, // client’s IP address
mask, // IP address range bit mask
expiry // duration that the session is required for
);The prototype is:
public static Guid GenerateAuthToken( Guid serverKey, ulong userId, string password, IPAddress client, uint ipmask, DateTime expiry);
Example
using Telogis.GeoBase.Authentication; ... Guid myGeneratedAuthToken = new Guid (); Guid serverKey = new Guid("00000000-0000-0000-0000-000000000000"); IPAddress clientIPAddress = IPAddress.Parse("127.0.0.1"); DateTime expiry = DateTime.Now + TimeSpan.FromMinutes(600); //10 hours ... myGeneratedAuthToken = Authenticator.GenerateAuthToken( serverKey, 1234, "clientPassword", clientIPAddress, 24, expiry );
Once again, as mentioned in the previous section, the returned GUID string (myGeneratedAuthToken in the example above) and the expiry time need to be embedded in the page that the client requested. They should be embedded in the page as an argument to the function call setAuthToken(), which should be called at the start of the pages' entry function. See previous section for code example.