Toggling Layers |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
The following tutorial demonstrates how to toggle various layers in a GeoStream mapping application. The user will be presented with a map, and four check boxes, which can be used to switch on/off the individual layers. The application will toggle the following layers:
base map
satellite
labels
traffic
Each layer, except the satellite layer, is toggled with the toggleVisibility() method, which extends from the AbstractDOMEntity. Calling the toggleVisibility() method shows the layer if it is hidden, or hides it if it is visible.
The satellite layer is toggled by setting the map layer's satellite property. If this is set to true, then the satellite imagery will be combined and then served with the map tiles.
As with the other tutorials, we'll start with the skeleton code shown below. Copy and paste the code below into a text editor.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Layer Toggle Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var main = function () { }; </script> </head> <body onload="main ();"> </body> </html>
Next, we'll add the following three, global variables. The Boolean, satelliteOn, is used to toggle the map's satellite property, and is initialized to 'false'. Paste the following code outside the main() function.
var map, MapLayers; var satelliteOn = false;
The following code is responsible for creating the base map (Map), and layers (MapLayers.TileLayer and MapLayers.TrafficLayer). Note the use of the traffic_shields style file for both the map, and the labels layer. Paste the following code inside the main() function.
The majority of the following code has been covered in previous tutorials. For more information on:
|
var GeoBase = Telogis.GeoBase; MapLayers = GeoBase.MapLayers; var Map = GeoBase.Widgets.Map; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); map = new Map ({id: 'main_map',tileLayerConfig:{tileConfig:{args: {s: 'traffic_shields', auxLayer: '0'}}}}); new MapLayers.TrafficLayer ({id: 'main_map_traffic', map: map, source: 'TrafficData'}); new MapLayers.TileLayer ({id: 'main_map_auxiliary', map: map, tileConfig:{args: {s: 'traffic_shields', auxlayer: '1'}}});
Place the following code inside the <body> element. This will create the four check boxes, and point each onclick event handler to the correct function.
<div id="main_map" style="border: 1px solid black; width: 640px; height: 480px;"></div> <input type="checkbox" checked="yes" onclick="ToggleBaseMap();" />Base Map<br /> <input type="checkbox" onclick="ToggleSatellite();" />Satellite<br /> <input type="checkbox" checked="yes" onclick="ToggleLabels();" />Labels<br /> <input type="checkbox" checked="yes" onclick="ToggleTraffic();" />Traffic<br />
Finally, we'll add the following functions into the code, between the <script> tags.
function ToggleBaseMap() { map.getTileLayer().toggleVisibility(); } function ToggleSatellite() { satelliteOn = !satelliteOn; map.getTileLayer().reconfigureTiles({satellite: satelliteOn}) } function ToggleLabels() { MapLayers['main_map_auxiliary'].toggleVisibility(); } function ToggleTraffic() { MapLayers['main_map_traffic'].toggleVisibility(); }
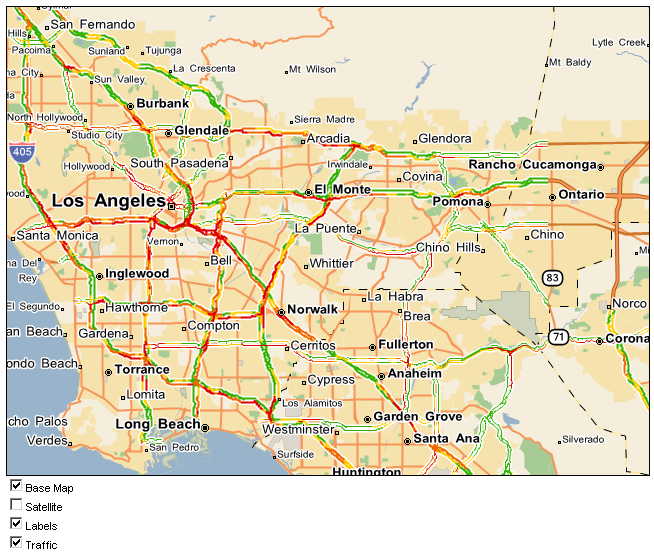
Save and open the page in a browser. You should see something similar to the image below. Select or clear the check boxes to toggle the respective layers.

<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Layer Toggle Demo</title> <style type="text/css"> body {font-family: sans-serif; font-size: 11px;} div.margin {margin: 10px;} </style> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var map, MapLayers; var satelliteOn = false; var main = function () { var GeoBase = Telogis.GeoBase; MapLayers = GeoBase.MapLayers; var Map = GeoBase.Widgets.Map; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); map = new Map ({id: 'main_map',tileLayerConfig:{tileConfig:{args: {s: 'traffic_shields', auxLayer: '0'}}}}); new MapLayers.TrafficLayer ({id: 'main_map_traffic', map: map, source: 'TrafficData'}); new MapLayers.TileLayer ({id: 'main_map_auxiliary', map: map, tileConfig:{args: {s: 'traffic_shields', auxlayer: '1'}}}); }; function ToggleBaseMap() { map.getTileLayer().toggleVisibility(); } function ToggleSatellite() { satelliteOn = !satelliteOn; map.getTileLayer().reconfigureTiles({satellite: satelliteOn}) } function ToggleLabels() { MapLayers['main_map_auxiliary'].toggleVisibility(); } function ToggleTraffic() { MapLayers['main_map_traffic'].toggleVisibility(); } </script> </head> <body onload="main ();"> <div id="main_map" style="border: 1px solid black; width: 640px; height: 480px;"></div> <input type="checkbox" checked="yes" onclick="ToggleBaseMap();" />Base Map<br /> <input type="checkbox" onclick="ToggleSatellite();" />Satellite<br /> <input type="checkbox" checked="yes" onclick="ToggleLabels();" />Labels<br /> <input type="checkbox" checked="yes" onclick="ToggleTraffic();" />Traffic<br /> </body> </html>