Reverse Geocoding |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
This tutorial demonstrates how to use a geocoder to perform a reverse geocode. In this tutorial we will display the street address for a user-selected location. The user will select a location by right-clicking on the map.
See the Full Code section for a full code listing which you can copy and paste into your project. |
Skeleton Code
The skeleton code for this tutorial is essentially the same as that of the Simple Map tutorial.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>GeoCoding Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var main = function () { // JavaScript code goes here }; </script> </head> <body onload="main ();"> <div id="main_map" style="border: 1px solid black; position: absolute; left: 10px; top: 10px; width: 640px; height: 480px;"></div> </body> </html>
JavaScript Code
Place the following code inside the main() function, created above.
This code performs the following actions:
defines the objects, namespaces and classes that we will use in this tutorial
sets the GeoStream server and authentication tokens
creates a new Map, placed in the main_map HTML division
creates a new ImageObject located on the newly created map. The image used for the ImageObject will be a red push-pin. See the PushPin Image section to obtain a copy of the image file.
adds a new function the Map object's right-click event. This function will set the location of the ImageObject (reverseMarker, created above) to the map location that was clicked. An asynchronous reverse GeoCode will be made to obtain the address at the clicked location.
 Note
NoteBecause the reverseGeoCode call is asynchronous, the reverseGeoCode function is passed another function as an argument. This second function will be passed a result object after the reverse GeoCode process completes.
var GeoBase = Telogis.GeoBase; var GeoCoder = GeoBase.GeoCoder; var ImageObject = GeoBase.MapLayers.ImageObject; var LatLon = GeoBase.LatLon; var Map = GeoBase.Widgets.Map; var Point = GeoBase.Point; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({id: "main_map"}); var reverseMarker = new ImageObject ({map: map, anchorPoint: new Point (0.5, 1.0), src: "images/pushpin-red.gif"}); map.RightClick.append (function (e) { var loc = map.mouseLatLon (e); reverseMarker.setLocation (loc); GeoCoder.reverseGeoCode (loc, function (result) {alert (result);}); });
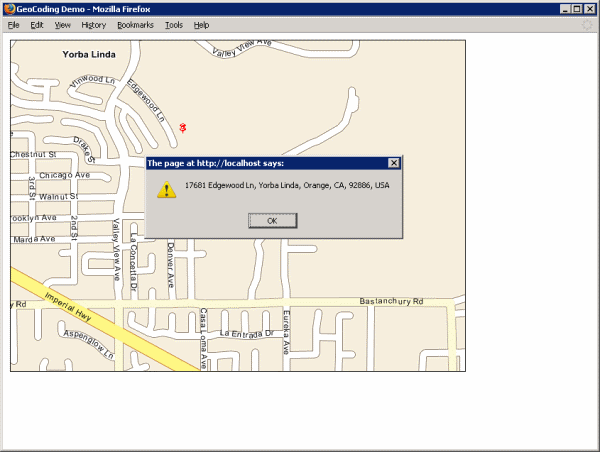
Load the newly created page in a web browser and you should see something similar to the following:

Don't see a map? Refer to Troubleshooting a GeoStream Server |
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>GeoCoding Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var main = function () { var GeoBase = Telogis.GeoBase; var GeoCoder = GeoBase.GeoCoder; var ImageObject = GeoBase.MapLayers.ImageObject; var LatLon = GeoBase.LatLon; var Map = GeoBase.Widgets.Map; var Point = GeoBase.Point; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({id: "main_map"}); var reverseMarker = new ImageObject ({map: map, anchorPoint: new Point (0.5, 1.0), src: "images/pushpin-red.gif"}); // the map interface is set up so that when a point on the map is right-clicked, the reverse-geocoding marker // is placed there and a reverse geocoding call is made. This call is passed the LatLon coordinates of the // point clicked, and on its completion will execute a function that shows the corresponding address in an // alert message-box. map.RightClick.append (function (e) { var loc = map.mouseLatLon (e); reverseMarker.setLocation (loc); GeoCoder.reverseGeoCode (loc, function (result) {alert (result);}); }); }; </script> </head> <body onload="main ();"> <div id="main_map" style="border: 1px solid black; position: absolute; left: 10px; top: 10px; width: 640px; height: 480px;"></div> </body> </html>
Save the following image as images/pushpin-red.gif, in the same path as the webpage created above.
 |
pushpin-red.gif |