Zooming Tutorial |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
This tutorial demonstrates how to use the zoom-to-rect behavior of a Map object to control zooming.
See the Full Code section for a full code listing which you can copy and paste into your project. |
There are four primary methods of controlling the zoom level of a Map object:
Using the default scroll-wheel behavior. This behavior is controlled by using the setUiEnabled(bool) function of the Map class.
The user drags a rectangular selection over the map using the mouse. When the mouse button is released the map will zoom to encompass the selected area.
A Slider widget can be used to allow the user to adjust the zoom level of the map. See the Using a Slider Widget tutorial.
 Tip
TipMultiple widgets can be neatly grouped together using a Dock. This is covered in the Using a Dock Widget tutorial.
Using the Map's setZoomIndex(number) function. Number may take a value between 0 (far) and 19 (near).
In this tutorial we will demonstrate 'Zoom-to-Rect' drag zooming, using only a Map object.
Skeleton Code
The skeleton code for this tutorial is essentially the same as that of the Simple Map tutorial.
In this tutorial, however, we place our Map object in a specified HTML div - div_main_map.
| The div_main_map is created with a single-pixel wide black border to improve aesthetics. |
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Zooming Tutorial</title> <script type="text/javascript" src="<% GetAPISource (); %>" ></script> <script type="text/javascript"> // JavaScript code goes here </script> </head> <body onload="main ();"> <div id="div_main_map" style="border: 1px solid black; width: 640px; height: 480px;"></div> </body> </html>
Drag Zooming
Place the following code inside the main JavaScript function.
This code performs the following actions:
defines the GeoBase namespace, Map object and Size class
sets the GeoStream server and authentication tokens
creates a new Map object. This map object is placed in the div_main_map HTML div, created above. Because no size has been specified, the Map will be created to fill the HTML division (that is, have a size of 640x480 pixels).
The dragBehavior: Map.DRAG_ZOOM statement sets the map to zoom by allowing the user to drag a rectangle over the map.
 Tip
TipThe tileLayerConfig: {zoomTransition: true} statement instructs the map to use a smooth-zooming transition when zoomed.
Comment this line out and reload the web page to see the effect.
var GeoBase = Telogis.GeoBase; var Map = Telogis.GeoBase.Widgets.Map; var Size = Telogis.GeoBase.Size; var main = function () { GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({ dragBehavior: Map.DRAG_ZOOM, id: "div_main_map", tileLayerConfig: {zoomTransition: true} }); }
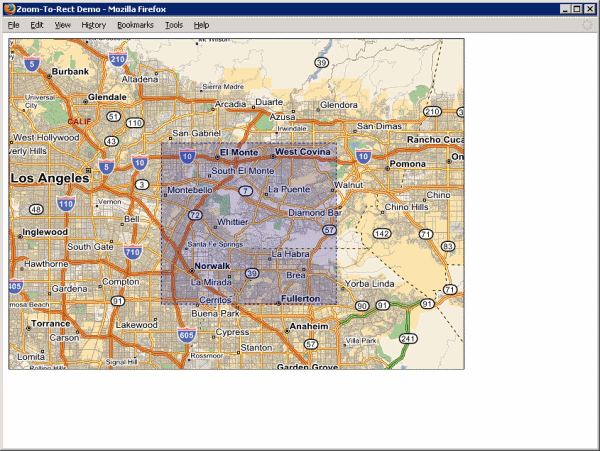
Load the newly created page in a web browser and after clicking and dragging on the map you should see something similar to the following:

Don't see a map? Refer to Troubleshooting a GeoStream Server |
In the next tutorial we will demonstrate how to use a Slider widget to control the zoom level of a map.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Zoom-To-Rect Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var GeoBase = Telogis.GeoBase; var Map = Telogis.GeoBase.Widgets.Map; var Size = Telogis.GeoBase.Size; var main = function () { GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); // to have the map controlled via a zoom-to-rect method, specify the appropriate dragBehavior // in construction. To change this mode later, a call to Map.setDragBehavior() can be made. var map = new Map ({ dragBehavior: Map.DRAG_ZOOM, id: "div_main_map", tileLayerConfig: {zoomTransition: true} }); }; </script> </head> <body onload="main ();"> <div id="div_main_map" style="border: 1px solid black; width: 640px; height: 480px;"></div> </body> </html>