Using a Scale Widget |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
This tutorial demonstrates how to use the Scale Class. The Scale class provides an visual indication of relative distance on the associated Map object.
See the Full Code section for a full code listing which you can copy and paste into your project. |
Skeleton Code
The skeleton code for this tutorial is essentially the same as that of the Simple Map tutorial. However, note the following changes:
The skin.scale.translucentblack.horizontal.js JavaScript file is included
An HTML division is created with a black border. The map will be placed in this division.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Scale Widget Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript" src="skin.scale.translucentblack.horizontal.js"></script> <script type="text/javascript"> var main = function () { // JavaScript code goes here }; </script> </head> <body onload="main ();"> <div id="main_map" style="position: absolute; left: 10px; top: 10px; border: 1px solid black;"></div> </body> </html>
JavaScript Code
To create the ScaleSkin JavaScript file, follow the instructions listed in the Scale Skin JavaScript Code section. |
Place the following code inside the main() function above.
This code performs the following actions:
defines the DistanceUnit object, GeoBase namespace, Map, Point, Scale, ScaleSkin and Size classes
sets the GeoStream server and authentication tokens
creates a new Map, placed in the main_map HTML division
creates a new Scale using the translucent black skin defined in our included JavaScript file - skin.scale.translucentblack.horizontal.js
When a Scale is created the last included ScaleSkin (in this case translucentBlackH) is used by default. However, in the event that multiple slider skins may be used it is a good idea to specify the skin explicitly. Like any other widget, Scale objects are created in the DOM element referred to by their parent configuration option. If no such option is specified (but a map is), the slider will be added to the map's frame element. The Scale object's positioning in this element can be controlled with the position configuration property or the setPosition() method. |
var DistanceUnit = Telogis.GeoBase.DistanceUnit; var GeoBase = Telogis.GeoBase; var Map = Telogis.GeoBase.Widgets.Map; var Point = Telogis.GeoBase.Point; var Scale = Telogis.GeoBase.Widgets.Scale; var ScaleSkin = Telogis.GeoBase.Widgets.ScaleSkin; var Size = Telogis.GeoBase.Size; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({id: "main_map", size: new Size(800,400)}); var horizontal = new Scale ({ map: map, skin: ScaleSkin.translucentBlackH, unit: DistanceUnit.KILOMETERS });
Altering the Scale Units
The Scale constructor takes a unit parameter which describes the units in which the scale should be displayed. In the example above, we used kilometers. To change the scale to miles, use DistanceUnit.MILES, as below:
var horizontal = new Scale ({ map: map, skin: ScaleSkin.translucentBlackH, unit: DistanceUnit.MILES });
For other units (such as feet and knots) see the DistanceUnit enumeration.
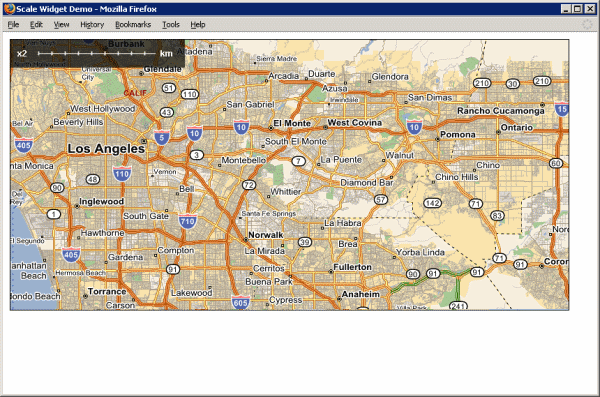
Load the newly created page in a web browser and you should see something similar to the following:

Don't see a map? Refer to Troubleshooting a GeoStream Server |
In the next tutorial we will demonstrate how to use a Dock to group widgets along the side of a map.
Page Code
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Scale Widget Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <!-- As with balloons and sliders, skins for scales are not included in the main API since they are highly application-specific. However, skins can be added by including additional script files, which create Telogis.GeoBase.Widgets.ScaleSkin instances as static properties of the ScaleSkin object. The default skin configuration option for a Scale is ScaleSkin.standard, so by setting the value of this in the include, all scale widgets can be made to implicitly use the skin specified. If multiple skins are desired (such as in this example, where both vertical and horizontal widgets are constructed), they can be referred to by the secondary ScaleSkin static property that each include should define. --> <script type="text/javascript" src="skin.scale.translucentblack.horizontal.js"></script> <script type="text/javascript"> var main = function () { var DistanceUnit = Telogis.GeoBase.DistanceUnit; var GeoBase = Telogis.GeoBase; var Map = Telogis.GeoBase.Widgets.Map; var Point = Telogis.GeoBase.Point; var Scale = Telogis.GeoBase.Widgets.Scale; var ScaleSkin = Telogis.GeoBase.Widgets.ScaleSkin; var Size = Telogis.GeoBase.Size; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({id: "main_map", size: new Size(800,400)}); // like any other widgets, scales are created in the DOM element referred to by // their "parent" configuration option. If no such option is specified (but a map // is), they will be added to the map's frame element. Their positioning in this // element can be controlled with the "position" configuration property or the // setPosition() method. var horizontal = new Scale ({ map: map, skin: ScaleSkin.translucentBlackH, unit: DistanceUnit.KILOMETERS }); }; </script> </head> <body onload="main ();"> <div id="main_map" style="position: absolute; left: 10px; top: 10px; border: 1px solid black;"></div> </body> </html>
ScaleSkin JavaScript Code
Paste the following into a new file, skin.scale.translucentblack.horizontal.js, in the same directory as you created the above web page.
(function () { var ScaleSkin = Telogis.GeoBase.Widgets.ScaleSkin; ScaleSkin.standard = (ScaleSkin.translucentBlackH = new ScaleSkin ({ folder: "images/skins/scale/translucentblack.horizontal", barDepth: 19, barStart: 40, barEnd: 208, scaleLabelStyle: {left: "10px"}, unitLabelStyle: {left: "215px"}, labelStyle: { color: "#ffffff", fontFamily: "sans-serif", fontSize: "12px", fontWeight: "bold", top: "12px" } })); }) ();
Images
Create the images/skins/scale/translucentblack.horizontal directory hierarchy, beginning in the same directory as the web page. In this directory, place the following two images:
 |  |
| body.png | mark.png |
The tick mark is a very small white image. Click and drag your mouse from the bottom right-hand corner to the top left-hand corner of the appropriate table cell to reveal the image. |