Using Satellite Imagery |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
This tutorial demonstrates how to embed a map displaying satellite imagery on an active server page.
See the Full Code section for a full code listing which you can copy and paste into your project. |
Defining GeoStream Settings
First, several settings such as the paths to the GeoStream API include file and GeoStream servers are defined by the AuthenticatedPage ASP.NET class. This allows the same definition to be used across all your webpages.
The AuthenticatedPage class is also responsible for generating the webpage's authentication token. This token is required by all GeoStream servers.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %>
HTML Code
The HTML and skeleton JavaScript code for this tutorial is shown below. Add this to your file after the definition above.
Note that the JavaScript code is typically placed between the head tags and that the main() function will be called after the page has loaded (using the body's onload property).
You can separate the HTML code and JavaScript code into separate files if you want, using a regular JavaScript include construct: <script type="text/javascript" src="path_to_js_file" /> |
The call to GetAPISource writes the path of the GeoBase includes to the webpage source. This line of code is required.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Simple Map Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var main = function () { // JavaScript code goes here } </script> </head> <body onload="main ();"> </body> </html>
JavaScript Code
Place the following code inside the main JavaScript function.
This code performs the following actions:
defines the GeoBase namespace, Map object and Size class
sets the GeoStream server and authentication tokens
 Caution
CautionThis should be done at the start of the entry function (in this case, at the start of main) as these settings are a prerequisite for any GeoStream server requests.
creates a new Map object - 640 pixels wide and 480 pixels high
 Note
NoteBy default a new Map object will be appended to the document body. To customize this behavior, create a div in the HTML section with the same id or specify a parent configuration option to the Map Constructor.
For an example using an HTML div see the Zooming Tutorial.
var GeoBase = Telogis.GeoBase; var Map = Telogis.GeoBase.Widgets.Map; var Size = Telogis.GeoBase.Size; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); // Display satellite imagery var map = new Map ({ id: 'main_map', size: new Size (640, 480), tileLayerConfig: {tileConfig: {satellite: true}} });
Testing
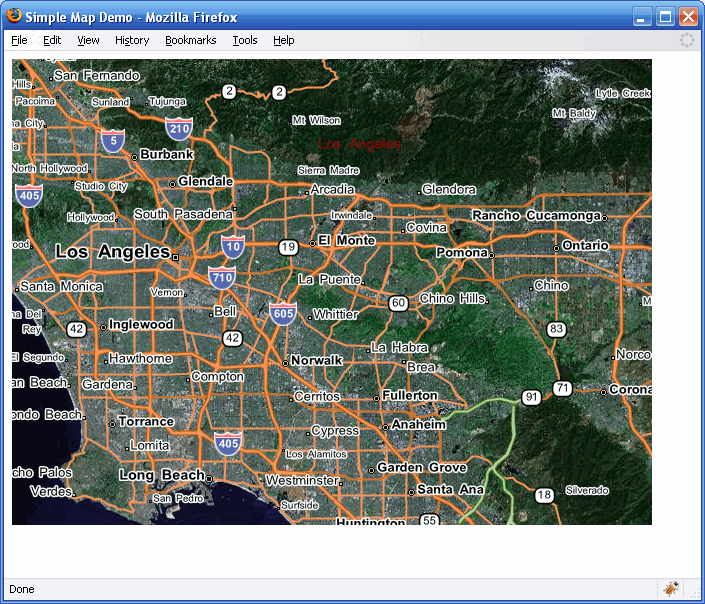
Load the newly created page in a web browser and you should see something similar to the following:

Note that the map has panning (click and drag the map) and zooming (use the mouse scroll wheel) behavior enabled by default.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Simple Map Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript"> var main = function () { var GeoBase = Telogis.GeoBase; var Map = Telogis.GeoBase.Widgets.Map; var Size = Telogis.GeoBase.Size; // the call to set the internal GeoBase authentication token should be made at // the start of the entry function, as it is a prerequisite for any requests // made to the server. GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); // by default, a newly created map object has its DOM tree appended to the // document body. To customize where the map is located, either create in the // HTML section a div with the same ID, or specify a "parent" configuration option. // Display satellite imagery var map = new Map ({ id: 'main_map', size: new Size (640, 480), tileLayerConfig: {tileConfig: {satellite: true}} }); }; </script> </head> <body onload="main ();"> </body> </html>