Creating Balloons |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
This tutorial demonstrates how to use a Balloon to mark locations on the map with HTML content. In this tutorial we will mark Verizon Connect's East Irvine offices with an icon and balloon. When the user hovers over the icon the balloon will be displayed.
See the Full Code section for a full code listing which you can copy and paste into your project. |
Skeleton Code
The skeleton code for this tutorial is essentially the same as that of the Simple Map tutorial. However, note the following changes:
The skin.balloon.directedwhite.js JavaScript file is included
An HTML div is created with a black border. The map will be placed in this division.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Simple Balloon Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript" src="skin.balloon.directedwhite.js"></script> <script type="text/javascript"> var main = function () { // JavaScript code goes here } </script> </head> <body onload="main ();"> <div id="main_map" style="border: 1px solid black; "></div> </body> </html>
JavaScript Code
To create the skin.balloon.directedwhite.js JavaScript file, follow the instructions listed in the BalloonSkin JavaScript Code section. |
Place the following code inside the main() function above.
This code performs the following actions:
defines the objects, classes and namespaces that we will use in this tutorial
sets the GeoStream server and authentication tokens
creates a new Map object, placed in the main_map HTML division
creates a new ImageObject.
 Caution
CautionBecause Telogis.GeoBase.MapLayers.ImageObject is derived from the Telogis.GeoBase.MapLayers.AbstractObject class, a number of properties not listed in the ImageObject constructor are available and should be used.
The properties passed to the ImageObject constructor have the following meanings:
balloonConfig is an object that would normally be passed to a Balloon constructor. It may be passed to an ImageObject because ImageObject inherits from AbstractObject. This object describes the display mode behavior for the balloon and the content that should be placed inside the balloon.
- location sets the map location where the ImageObject should be placed.
- size describes the size of the image.
- src is a reference to an image file to use for this ImageObject. See the Images section for an example image.
var Balloon = Telogis.GeoBase.MapLayers.Balloon; var BalloonSkin = Telogis.GeoBase.MapLayers.BalloonSkin; var GeoBase = Telogis.GeoBase; var LatLon = Telogis.GeoBase.LatLon; var Map = Telogis.GeoBase.Widgets.Map; var ImageObject = Telogis.GeoBase.MapLayers.ImageObject; var Size = Telogis.GeoBase.Size; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({ id: "main_map", center: new LatLon (33.648315,-117.734234), size: new Size(640,480) }); var pin = new ImageObject ({ balloonConfig: { behavior: Balloon.HOVER_ACTIVE, content: "<a href='http://www.telogis.com/'>Verizon Connect</a> Office" }, location: new LatLon (33.648315,-117.734234), map: map, size: new Size (16), src: "images/building-01.gif" });
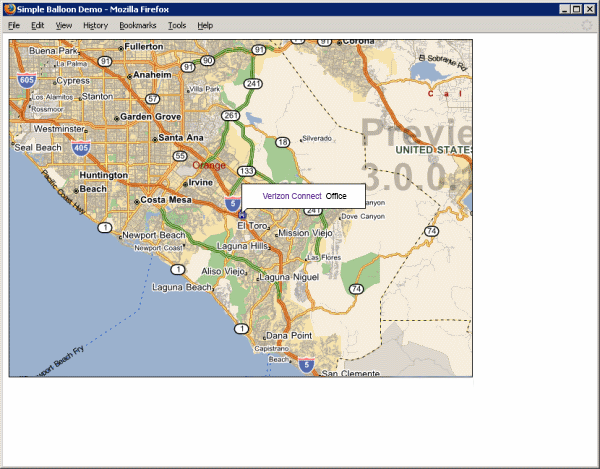
Load the newly created page in a web browser and you should see something similar to the following:

Don't see a map? Refer to Troubleshooting a GeoStream Server |
Page Code
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Simple Balloon Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <!-- As with map controls, skins for balloons are not included in the main API since they are highly application-specific. However, skins can be added by including additional script files, which create Telogis.GeoBase.MapLayers.BalloonSkin instances as static properties of the BalloonSkin object. The default skin configuration option for a Balloon is BalloonSkin.standard, so by setting the value of this in the include, all balloon objects can be made to implicitly use the skin specified. --> <script type="text/javascript" src="skin.balloon.directedwhite.js"></script> <script type="text/javascript"> var main = function () { var Balloon = Telogis.GeoBase.MapLayers.Balloon; var BalloonSkin = Telogis.GeoBase.MapLayers.BalloonSkin; var GeoBase = Telogis.GeoBase; var LatLon = Telogis.GeoBase.LatLon; var Map = Telogis.GeoBase.Widgets.Map; var ImageObject = Telogis.GeoBase.MapLayers.ImageObject; var Size = Telogis.GeoBase.Size; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({id: "main_map", center: new LatLon (33.648315,-117.734234)}); // balloons can be created along with ImageObjects (or any other kind of AbstractObject). // To stipulate that a balloon should be created with the object, specify a "balloonConfig" // configuration property, which should itself be a configuration object for the balloon // to create (to leave this as default, set it to {}). var pin = new ImageObject ({ balloonConfig: { behavior: Balloon.HOVER_ACTIVE, content: "<a href='http://www.telogis.com/'>Telogis</a> HQ" }, location: new LatLon (33.648315,-117.734234), map: map, size: new Size (16), src: "images/building-01.gif" }); }; </script> </head> <body onload="main ();"> <div id="main_map" style="border: 1px solid black; width: 640px; height: 480px;"></div> </body> </html>
BalloonSkin JavaScript Code
Paste the following into a new file, skin.balloon.directedwhite.js, in the same directory as you created the above web page.
(function () { var BalloonSkin = Telogis.GeoBase.MapLayers.BalloonSkin; BalloonSkin.standard = (BalloonSkin.directedWhite = new BalloonSkin ({ bodyStyle: { backgroundColor: "#ffffff", border: "1px solid black", color: "#000000", fontFamily: "sans-serif", fontSize: "10px", fontWeight: "normal", padding: "10px", textAlign: "center", verticalAlign: "middle", width: "150px" }, folder: "images/skins/balloon/directedwhite" })); }) ();
Images
Create the images/skins/balloon/directedwhite directory hierarchy, beginning in the same directory as you placed the webpage code.
In the directedwhite directory save the following four images:
 |  |  |  |
tag-top-left.png | tag-top-right.png | tag-bottom-left.png | tag-bottom-right.png |
In the images directory save the following image:
 |
building-01.gif |