Using a Slider Widget |
Learn more about Verizon Connect GeoBase.
Get information about the latest release
This tutorial demonstrates how to use the Slider Class. The Slider class controls the zoom level of a map.
See the Full Code section for a full code listing which you can copy and paste into your project. |
Skeleton Code
The skeleton code for this tutorial is essentially the same as that of the Simple Map tutorial. However, note the following changes:
The skin.slider.translucentblack.horizontal.js JavaScript file is included
An HTML division is created with a black border. The map will be placed in this division.
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Slider Widget Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <script type="text/javascript" src="skin.slider.translucentblack.horizontal.js"></script> <script type="text/javascript"> var main = function () { // JavaScript code goes here }; </script> </head> <body onload="main ();"> <div id="main_map" style="position: absolute; left: 10px; top: 10px; border: 1px solid black;"></div> </body> </html>
JavaScript Code
To create the SliderSkin JavaScript file, follow the instructions listed in the SliderSkin JavaScript Code section. |
Place the following code inside the main() function above.
This code performs the following actions:
defines the DistanceUnit object, GeoBase namespace, Map, Point, Slider, SliderSkin and Size classes
sets the GeoStream server and authentication tokens
creates a new Map, placed in the main_map HTML division
creates a new Slider using the translucent black skin defined in our included JavaScript file - skin.slider.translucentblack.horizontal.js
 Note
NoteWhen a Slider is created the last included SliderSkin (in this case translucentBlackH) is used by default. However, in the event that multiple slider skins may be used it is a good idea to specify the skin explicitly.
Like any other widget, Slider objects are created in the DOM element referred to by their parent configuration option. If no such option is specified (but a map is), the slider will be added to the map's frame element. The Slider object's positioning in this element can be controlled with the position configuration property or the setPosition() method.
var DistanceUnit = Telogis.GeoBase.DistanceUnit; var GeoBase = Telogis.GeoBase; var Size = Telogis.GeoBase.Size; var Map = Telogis.GeoBase.Widgets.Map; var Point = Telogis.GeoBase.Point; var Slider = Telogis.GeoBase.Widgets.Slider; var SliderSkin = Telogis.GeoBase.Widgets.SliderSkin; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({id: "main_map", size: new Size(800,400)}); var horizontal = new Slider ({map: map, skin: SliderSkin.translucentBlackH});
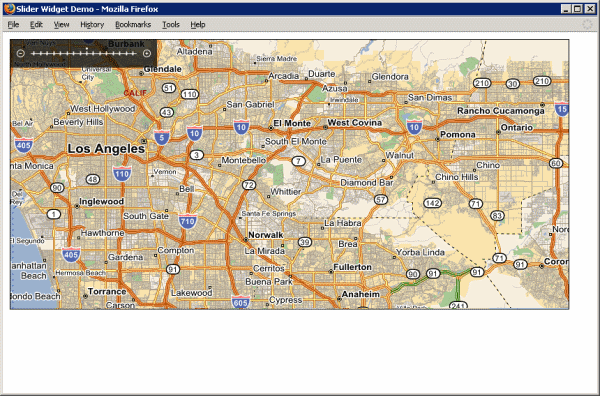
Load the newly created page in a web browser and you should see something similar to the following:

Don't see a map? Refer to Troubleshooting a GeoStream Server |
In the next tutorial we will demonstrate how to use a Scale widget to provide a visual indication of relative distance on a map.
Page Code
<%@ Page Language="C#" Src="AuthenticatedPage.aspx.cs" Inherits="AuthenticatedPage" %> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Slider Widget Demo</title> <script type="text/javascript" src="<% GetAPISource (); %>"></script> <!-- As with balloons and scale widgets, skins for sliders are are highly application-specific and hence not included in the main API. However, skins can be added by including additional script files, which create Telogis.GeoBase.Widgets.SliderSkin instances as static properties of the SliderSkin object. The default skin configuration option for a Slider is SliderSkin.standard, so by setting the value of this in the include, all slider widgets can be made to implicitly use the skin specified. If multiple skins are desired, they can be referred to by the secondary SliderSkin static property that each include should define. --> <script type="text/javascript" src="skin.slider.translucentblack.horizontal.js"></script> <script type="text/javascript"> var main = function () { var DistanceUnit = Telogis.GeoBase.DistanceUnit; var GeoBase = Telogis.GeoBase; var Size = Telogis.GeoBase.Size; var Map = Telogis.GeoBase.Widgets.Map; var Point = Telogis.GeoBase.Point; var Slider = Telogis.GeoBase.Widgets.Slider; var SliderSkin = Telogis.GeoBase.Widgets.SliderSkin; GeoBase.setService (<% GetService (); %>); GeoBase.setAuthToken (<% GetToken (); %>); var map = new Map ({id: "main_map", size: new Size(800,400)}); // we will create two sliders, one with a horizontal skin and the other with a // vertical skin. By default, the translucentBlackH skin will be used, since this // was the last to be included, but since we are using multiple skins, it is best // to specify it explicitly. // like any other widgets, sliders are created in the DOM element referred to by // their "parent" configuration option. If no such option is specified (but a map // is), they will be added to the map's frame element. Their positioning in this // element can be controlled with the "position" configuration property or the // setPosition() method. var horizontal = new Slider ({map: map, skin: SliderSkin.translucentBlackH}); }; </script> </head> <body onload="main ();"> <div id="main_map" style="position: absolute; left: 10px; top: 10px; border: 1px solid black;"></div> </body> </html>
SliderSkin JavaScript Code
Paste the following into a new file, skin.slider.translucentblack.horizontal.js, in the same directory as you created the above web page.
(function () { var SliderSkin = Telogis.GeoBase.Widgets.SliderSkin; SliderSkin.standard = (SliderSkin.translucentBlackH = new SliderSkin ({ folder: "images/skins/slider/translucentblack.horizontal", layout: SliderSkin.HORIZONTAL })); }) ();
Images
Create the images/skins/slider/translucentblack.horizontal directory hierarchy, beginning in the same directory as the web page. In this directory, place the following four images:
 |  |  |  |
| left-button.png | right-button.png | tick.png | tick-sel.png |